Урок№3. Подключаем шаблонизатор
Внимательный читатель заметит, что смешивать html и php-логику — плохая практика. И с этим сложно не согласиться. Будем идти в ногу со временем и подключим Twig в качестве шаблонизатора к нашему сайту.
Замечание. Twig входит в пакет библиотек, устанавливаемых вместе с дистрибутивом CMS начиная с версии 3.10.1
Создадим файл www/themes/default/bootstrap.php в котором произведем инициализацию Twig:
$a = $application;
// Сервер
$s = $a->getServer();
// Активный раздел
$c = $a->getCatalog();
$twig = $a->getTwig();
$twig->addGlobal('server', $s);
$twig->addGlobal('catalog', $c);
- layout.twig — основной каркас сайта
- page_index.twig — главная страница
- page_ordinary.twig — рядовая страница
www/themes/default/design/layout.twig:
<!doctype html>
<html class="no-js" lang="ru">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<div class="row">
<div class="large-12 columns">
<a href="/" title="На главную"><img src="{{ server.picture }}" alt="LOGO" align="left"></a>
<h1>{{ server.name|raw }}</h1>
</div>
</div>
{# Основное содержимое #}
{% block main %}{% endblock %}
</body>
</html>
Макет индексной страницы — в www/themes/default/design/page_index.twig:
{% extends "layout.twig" %}
Макет рядовой страницы — в www/themes/default/design/page_ordinary.twig:
{% extends "layout.twig" %}
Теперь контроллер главной страницы www/themes/default/default.php будет выглядеть гораздо проще:
$twig->display('page_index.twig');
По такому же принципу создадим контроллер рядовой страницы www/themes/default/ordinary.php:
$twig->display('page_ordinary.twig');
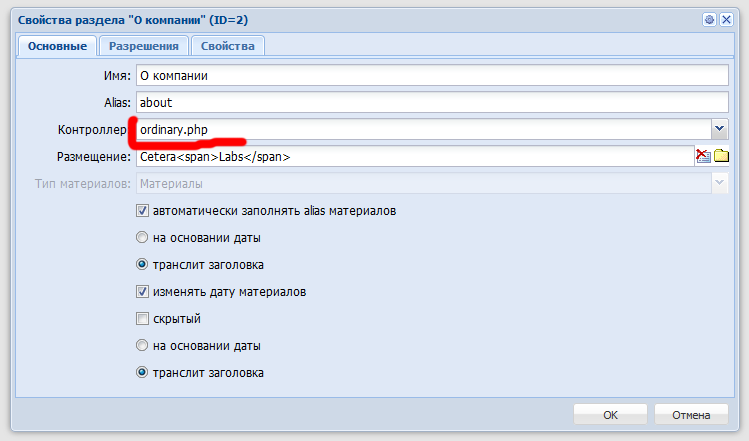
Для всех разделов первого уровня надо указать, что они используют контроллер ordinary.php:

Сравним результат:

Ничего не сломалось. Можно двигаться дальше.